~ 3 ~

How to create a Supersite
Any website can be turned into a Supersite by selecting the menu Utilities Web Export Options
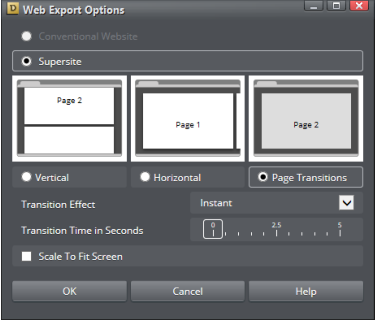
which brings up this dialog:
Web Export Options
which brings up this dialog:
 The top options select whether this is a conventional (paged) website or a Supersite. If you select
Supersite, then the next option provides three basic page arrangements; all pages arranged vertically,
so this is much like a multi-page PDF document in Adobe Reader, or arranged horizontally so you scroll
sideways to see pages, or finally the last option to provide animated page transitions.
If you select the Page Transition option, then the next two controls become enabled providing a drop-
down list of page transitions and a slider control of the transition time (speed).
The top options select whether this is a conventional (paged) website or a Supersite. If you select
Supersite, then the next option provides three basic page arrangements; all pages arranged vertically,
so this is much like a multi-page PDF document in Adobe Reader, or arranged horizontally so you scroll
sideways to see pages, or finally the last option to provide animated page transitions.
If you select the Page Transition option, then the next two controls become enabled providing a drop-
down list of page transitions and a slider control of the transition time (speed).
How to make each page transition different
The above Page Transitions option sets the default transition for all pages in your site. But you can set different transition effects on individual pages. To do this use the Page & Layer Gallery, right click on the page, and select the Web page properties option. The bottom section of the dialog allows you to set the individual transition property for this page.Transition direction
The transition effect you choose for an individual page sets the transition going to the page in question. Each transition has two versions or directions of animation. When you go to a page from an earlier page the animations play in one direction. If you go to the page from a later page then it plays in the reverse direction. In other words going forward through your website will play the animation as described, going back will play it in reverse. For example if you select ‘slide in from the right’ it will do this when going from one page to the next, but if you go back, it does the opposite and slides out to the right.Scale to fit screen
The ‘Scale to fit screen’ option creates pages that are smoothly scaled to fit any browser window size. If you resize your browser window it will re-size the page content to always fit.
Xara Designer Pro X10 release notes